Adobe Photoshop Fonts List
Purchase downloadable Adobe Type fonts for commercial use from best online collection. Try fonts from selection of high quality & professional desktop and web fonts. Select Type Match Font. Photoshop displays a list of fonts similar to the font in the image, including fonts from Typekit. If necessary, deselect Show Fonts Available To Sync From Typekit to view only fonts available locally on your computer. In the results, click the font closest to the font in the image. Free Fonts For Photoshop,Free Fonts 2018 Photoshop Free brushes, Photoshop Fonts BRUSHEZ. Free fonts for windows 7,free fonts for photoshop,free fonts for Mac,free fonts for illustrator,free fonts for logo design,free fonts for download,free fonts for android,free fonts for word,free fonts for blackberry,free fonts for business cards.
How can I get a list of all fonts used in an Adobe Illustrator file? Is there a document properties / list of fonts tab that I can access to show all fonts used in an .ai file?
 cwdcwd
cwdcwd4 Answers
DariaDariaIf you are using Illustrator CS6 from Creative Cloud (i.e., Illustrator 6.1), you can go to File -> Package.. . Deselect everything except 'Create Report'. The report will list all fonts used in the document.
(This feature will be part of the packaged software in the next major release.)
Alan ShutkoAlan ShutkoThe Document Info palette will list all the fonts used.
If you are using Illustrator CC, then you can use the builtin 'Package' feature to collect all fonts used in your Illustrator document. If you are using Illustrator CS5 /6, then you can try a third-party Illustrator plugin: Illustrator Art Packer
How To Install Adobe Photoshop Fonts
Not the answer you're looking for? Browse other questions tagged fontsadobe-illustrator or ask your own question.
A font isa complete set of characters—letters, numbers, and symbols—that sharea common weight, width, and style, such as 10‑pt Adobe GaramondBold.
Typefaces (oftencalled type families or font families)are collections of fonts that share an overall appearance, and aredesigned to be used together, such as Adobe Garamond.
A type style is a variant version of an individualfont in a font family. Typically, the Roman or Plain (theactual name varies from family to family) member of a font familyis the base font, which may include type styles such as regular,bold, semibold, italic, and bold italic. If a font doesn’t includethe style you want, you can apply faux styles—simulatedversions of bold, italic, superscript, subscript, all caps, andsmall caps styles.
Typefaces include many characters in addition to the ones yousee on your keyboard. Depending on the font, these characters caninclude ligatures, fractions, swashes, ornaments, ordinals, titlingand stylistic alternates, superior and inferior characters, old‑stylefigures, and lining figures. A glyph is a specific formof a character. For example, in certain fonts, the capital letterA is available in several forms, such as swash and small cap.
To make fonts available to Photoshop and other Adobe CreativeSuite applications, install them in these system folders:
Windows/Fonts
Library/Fonts
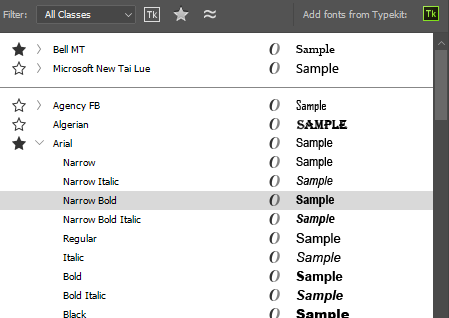
Youcan view samples of a font in the font family and font style menusin the Character panel and other areas in the application from whereyou can choose fonts. The following icons are used to indicate differentkinds of fonts:
- Fonts from Typekit
- OpenType
- Type 1
- TrueType
- Multiple Master
- OpenType SVG
- OpenType variable fonts
To turn off the preview feature or change the point size of font names choose Type > Font Preview Size, and choose an option.
Updated in the October 2018 release of Photoshop CC (20.0) to include search for Japanese fonts.
Take the guesswork out of identifying certain fonts and let Photoshop do the hard work for you. Thanks to the magic of intelligent imaging analysis, using just a picture of a Roman/Latin or Japanese font, Photoshop can use machine learning to detect which font it is and match it to licensed fonts on your computer or on Typekit, suggesting similar fonts.
Follow these steps:
- Select the area of the image containing the text whose font you want to analyze.
- Select Type > Match Font. Photoshop displays a list of fonts similar to the font in the image, including fonts from Typekit.
- If required, choose a Type Option - Roman or Japanese.
- If necessary, deselect Show Fonts Available To Sync From Typekit to view only fonts available locally on your computer.
- In the results, click the font closest to the font in the image.
- Click OK. Photoshop selects the font you clicked.
Note:
Match Font, font classification, and font similarity features currently work only for Roman/Latin and Japanese characters.
Best practices for selecting text for font matching
- Draw the selection box, such that it includes a single line of text.
- Closely crop the selection box to the left and right edges of the text.
- Use Match Font on a single typeface and style. Don't mix typefaces and styles inside the Match Font selection.
- Straighten or correct perspective on the image before choosing Type > Match Font.
You can quickly access your preferred fonts by 'starring' fonts as favorites.
While searching for fonts, you can narrow down the results by filtering fonts by classification, like Serif or Sans Serif, or by visual similarity. Further, you can choose to search among fonts installed on your computer or synchronized fonts from Typekit.
A. Filter fonts by classification B. Show synchronized fonts from Typekit C. 'Star' favorite fonts D. Show similar fonts
Filter the font list by classification, such as Serif, Script, and Handwritten.
Display only synchronized fonts from Typekit in the font list.
Show only starred fonts marked earlier as favorites.
Show fonts, including fonts from Typekit, that are visually similar to the selected font.
- Choose a font filter in the Character panel or the Options bar. If more than one variant of a font family is installed on your computer—for example, Regular, Italic, Bold, and Bold Italic—the different variants are grouped under the same menu item. You can expand the item and select the desired variant.
Note:
Use the Up and Down arrow keys to navigate the font list. Using the Cmd/Ctrl+Down arrow key combination over a font family expands it. Using the Cmd/Ctrl+Up arrow key combination over a font family or a variant within it collapses the font family.
Abe can use this ability once after rescuing a certain amount of Mudokons at the same time. Oddworld Abe's Oddysee game free Download for PC Full Version.PlotCharactersAbe's Oddysee includes only four named characters, and many anonymous slaves and guards. Abes oddworld pc free download. The protagonist of the game is Abe, a Mudokon slave worker born into captivity and ignorant of his people's rich history and culture. Abe is often described as a «klutz»; and his mouth is sewn shut, possibly to prevent his outcry.During his adventure, Abe is joined by the Elum («Mule» spelled backwards): a stubborn, loyal assistant.
Notes:
- If the font family you chose does not include a bold or italic style, click the Faux Bold button or the Faux Italic button in the Character panel to apply a simulated style. Alternatively, choose Faux Bold or Faux Italic from the Character panel menu.
- Try dynamic shortcuts. Dynamic shortcuts are keyboard shortcuts that are available (in edit mode only from the Character panel menu) for Faux Bold, Faux Italic, All Caps, Small Caps, Superscript, Subscript, Underline, and Strikethrough.
- You cannot apply Faux Bold formatting to warped type.
Note:
You can search for a font family and style by typing its name in the text box. As you type, fonts whose names contain the text you entered begin appearing. Continue typing until your desired font or style name appears.
- In the Layers panel, select the typelayers you want to change.
- In the Character panel, select type characteristics fromthe pop‑up menus.
If a document uses fonts that aren’t installed on your system, you see an alert message when you open it. If you later try to edit type layers with missing fonts, Photoshop prompts you to substitute an available matching font. If many layers contain missing fonts, you can quicken the substitution process by choosing Type > Replace All Missing Fonts.
Glyph protection protects against incorrect, unreadable characters that appear if you enter non‑roman text (for example, Japanese or Cyrillic) after selecting a roman font. By default, Photoshop provides glyph protection by automatically selecting an appropriate font. To disable glyph protection, deselect Enable Missing Glyph Protection in the Type preferences.
OpenType fonts use a single font file for both Windows and Macintosh computers, so you can move files from one platform to another without worrying about font substitution and other problems that cause text to reflow. They may include a number of features, such as swashes and discretionary ligatures, that aren’t available in current PostScript and TrueType fonts.
Note:
OpenType fonts display the icon in the font lists.
When working with an OpenType font, you can automatically substitute alternateglyphs, such as ligatures, small capitals, fractions, and old styleproportional figures, in your text.
OpenType fonts use a single font file for both Windows and Macintosh computers, so you can move files from one platform to another without worrying about font substitution and other problems that cause text to reflow. They may include a number of features, such as swashes and discretionary ligatures, that aren’t available in current PostScript and TrueType fonts.
Note:
OpenType fonts display the icon in the font lists.
When working with an OpenType font, you can automatically substitute alternateglyphs, such as ligatures, small capitals, fractions, and old styleproportional figures, in your text.
A. Ordinals B. Discretionaryligatures C. Swashes

OpenType fonts may include an expanded character set and layout features to provide richer linguistic support and advanced typographic control. OpenType fonts from Adobe that include support for central European (CE) languages include the word “Pro,” as part of the font name in application font menus. OpenType fonts that don’t contain central European language support are labeled “Standard,” and have an “Std” suffix. All OpenType fonts can also be installed and used alongside PostScript Type 1 and TrueType fonts.
See OpenType for more information on OpenType fonts.
- Make sure you have an OpenType fontchosen when using the Type tool. If you don’t select any text, thesetting applies to new text you create.
- From the Character panel menu, choose one of the followingfrom the OpenType submenu:
Are typographic replacements for certain pairs of characters, such as fi, fl, ff, ffi, and ffl.
Are alternative characters included in some script typefacesto provide better joining behavior. For example, when using Caflisch ScriptPro with contextual alternatives enabled, the letter pair “bl” inthe word “bloom” is joined so that it looks more like handwriting.
Are typographic replacement characters for letter pairs, such as ct, st, and ft.
Note:
Although the characters in ligatures appear to be joined, they are fully editable and do not cause the spelling checker to flag a word erroneously.
Substitutes swash glyphs, stylized letterformswith extended strokes (exaggerated flourishes).
Are numerals shorter than regular numerals, with someold style numerals descending below the type baseline.
Formats stylized characters that create a purely aesthetic effect.
Formats characters (usually all in capitals) designedfor use in large‑size settings, such as titles.
Are devices that add a personal signature to the typefamily and can be used as title page decoration, paragraph markers,dividers for blocks of text, or as repeated bands and borders.
Automatically formats ordinal numbers (such as 1st and2nd) with superscript characters. Characters such asthe superscript in the Spanish words segunda and segundo (2a and2o) are also typeset properly.
Automatically formats fractions; numbers separated by a slash (such as 1/2) are converted to a shilling fraction (such as ).
Note:
You can’t preview OpenType features, such as contextual alternates, ligatures, and glyphs in Photoshop before you apply them. However, you can preview and apply OpenType features by using the Adobe Illustrator Glyphs panel. Copy and paste your text into Adobe Illustrator and use the Glyphs panel to preview and apply OpenType features. You can then paste the text back into Photoshop.
Photoshop supports OpenType SVG fonts and ships with the Trajan Color Concept as well as the EmojiOne font. OpenType SVG fonts provide multiple colors and gradients in a single glyph. On the Mac OS platform, the Apple Color Emoji font is supported to a limited extent, even though it is not an OpenType SVG font.
Emoji fonts are an example of OpenType SVG fonts. Using Emoji fonts, you can include a variety of colorful and graphical characters, such as smileys, flags, street signs, animals, people, food, landmarks, etc in your documents. OpenType SVG emoji fonts, such as the EmojiOne font, lets you create certain composite glyphs from one or more other glyphs. For example, you can create the flags of countries or change the skin color of certain glyphs depicting people.
For details, see Work with SVG fonts.
OpenType variable fonts support custom attributes like weight, width, slant, optical size, etc. Photoshop ships with several variable fonts for which you can adjust weight, width, and slant using convenient slider controls in the Properties panel. In the Character panel or Options bar, search for variable in the font list to look for variable fonts. Alternatively, look for the icon next to the font name.
As you adjust the slider controls, Photoshop automatically chooses the type style closest to the current settings. For example, when you increase the slant for a Regular type style, Photoshop automatically changes it to a variant of Italic.
Adobe Photoshop Fonts List
More like this
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Adobe Photoshop Fonts List Examples
Legal Notices Online Privacy Policy